
Stylish Bootstrap Tab Design | Responsive Tab Snippet for Your Website
Discover a modern bootstrap tab design with this responsive tab snippet. Enhance your website with this bootstrap component that organizes content in an attractive tab section, perfect for engaging users with seamless navigation.
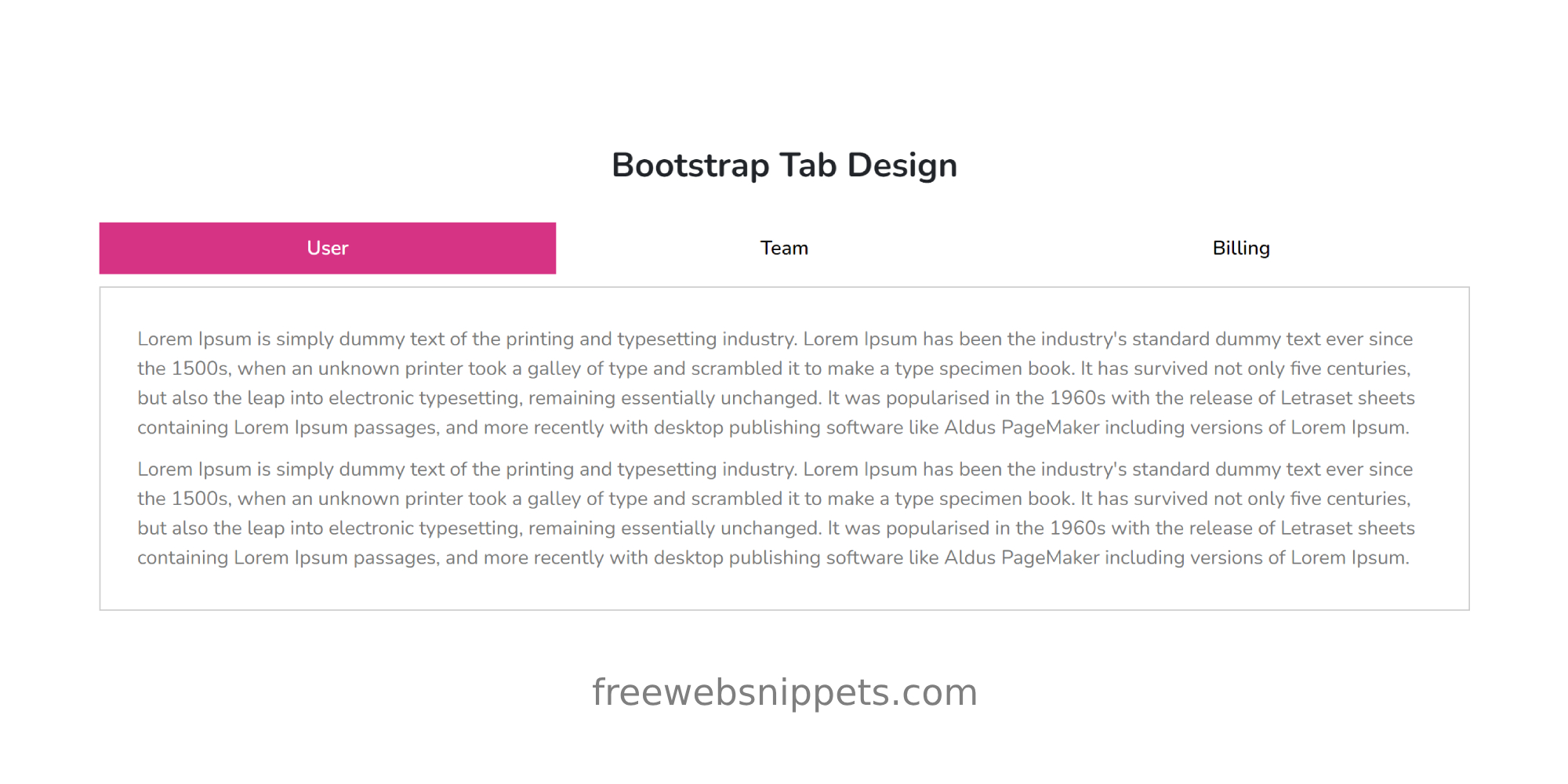
Elevate your web applications with this dynamic Bootstrap tab snippet, designed to enhance user interaction through an organized tab section. Tabs are a powerful way to display diverse content in a compact format, allowing users to access information without overwhelming them. This tab design not only looks modern but is also fully responsive, making it perfect for any device.
Built with the Bootstrap framework, this bootstrap component provides easy navigation between different content areas. The tabs feature a clean layout with a dark theme, ensuring that your content stands out. Users can effortlessly switch between tabs, with the active tab clearly highlighted for better accessibility. This design encourages exploration, making your website snippets more engaging and user-friendly.
Each tab can host various types of content, from informative text to images and even forms, allowing for a customizable user experience. The shadowed box for tab content adds depth, while the rounded corners create a soft aesthetic that is pleasing to the eye. With just a few clicks, you can implement this tab snippet into your site and watch as it enhances both the visual appeal and functionality.
Whether you're crafting a portfolio, a blog, or an e-commerce site, incorporating this bootstrap tab will streamline your content presentation. Not only does it improve the organization of your information, but it also enriches the user experience, keeping visitors engaged and informed. Embrace this bootstrap tab design and transform your website into an interactive and inviting platform!
Make a Comment
Your email address will not be published. Required fields are marked *