5 Free Bootstrap 5 Footer Designs – Download Responsive Snippets for Your Website
Explore 5 free Bootstrap 5 footer designs with responsive code snippets. Download stylish and functional footers to enhance your website's design and user experience.

A footer that is well-designed can give a professional impression. It can also improve overall user experience on a website. Bootstrap 5 makes designing responsive, visually appealing footer simple. In this blog we offer free footer designs. These designs cater to specific website needs. You can get a footer with social icons. Or you might want subscription features. You could also need payment options. These designs encompass multiple styles. Download code snippets. Integrate them into your project. Customize them to suit your brand. Let’s explore these unique Bootstrap footer snippets!
Why Use Bootstrap for Website Footer Design?
Bootstrap is excellent choice for website footer design. It offers responsive layouts. It sports a cohesive look. The look is in line with modern web standards. Footer snippets are easy to integrate. It gives you a chance to enjoy a high level of flexibility. A high level of functionality. These can be adapted for any website.
1. Professional Footer Design | Custom Footer Code for Websites
If an individual seeks a classical professional footer this design is a great option. The sleek layout offers plenty of space for links. This footer suits business and corporate websites wonderfully. Bootstrap snippet can be modified with ease. It allows the addition of brand-specific information.
Key Features:
- ▹ Professional. Design is minimalist.
- ▹ Provides ample space for links. Contact information is preserved in the design.
- ▹ Layout adapts to all devices. Ensures a seamless use across platforms.
2. Footer Design for Enhanced User Experience
Footer design is aimed at improving user experience. It sports a clean modern look. Offers structured layout for navigation. Quick access to social media. Also provides a brief “About Us” section. Good for all kinds of websites. Footer snippet makes it easy for users to navigate and engage.
Key Features:
- ▹ Layout is intuitive. Keep attention on sections easy to navigate.
- ▹ Includes space for social media links and site info.
- ▹ The design is fully responsive. Ensures best experience on all devices.
3. Stylish and Functional Footer Design for Modern Websites
his footer is designed keeping aesthetics in mind. And also functionality. It's a perfect blend of style and usability. The footer includes a grid layout. This grid easily fits navigation links. It also accommodates contact details and social media icons. It's a great choice for blogs. And also for portfolios. It's also good for e-commerce websites.
Key Features:
- ▹ The design has a stylish layout using grid.
- ▹ It provides space for navigation links. Social media. And contact info.
- ▹ It includes responsive design. This design adapts to all screen sizes.
4. Modern and Responsive Footer Design with Subscription Feature
For websites aiming to expand subscriber base there's this footer design. It contains a convenient subscription box. Design is modern. It's user-friendly. It has sections for quick links and contact information. It makes outstanding addition for a variety of sites. Blogging. E-commerce. Content-driven websites. They all could use it. It's for websites aiming to engage users powerfully.
Key Features:
- ▹ Subscription box for newsletter sign-ups
- ▹ Sections for quick navigation and contact details
- ▹ Fully responsive layout for mobile and desktop users
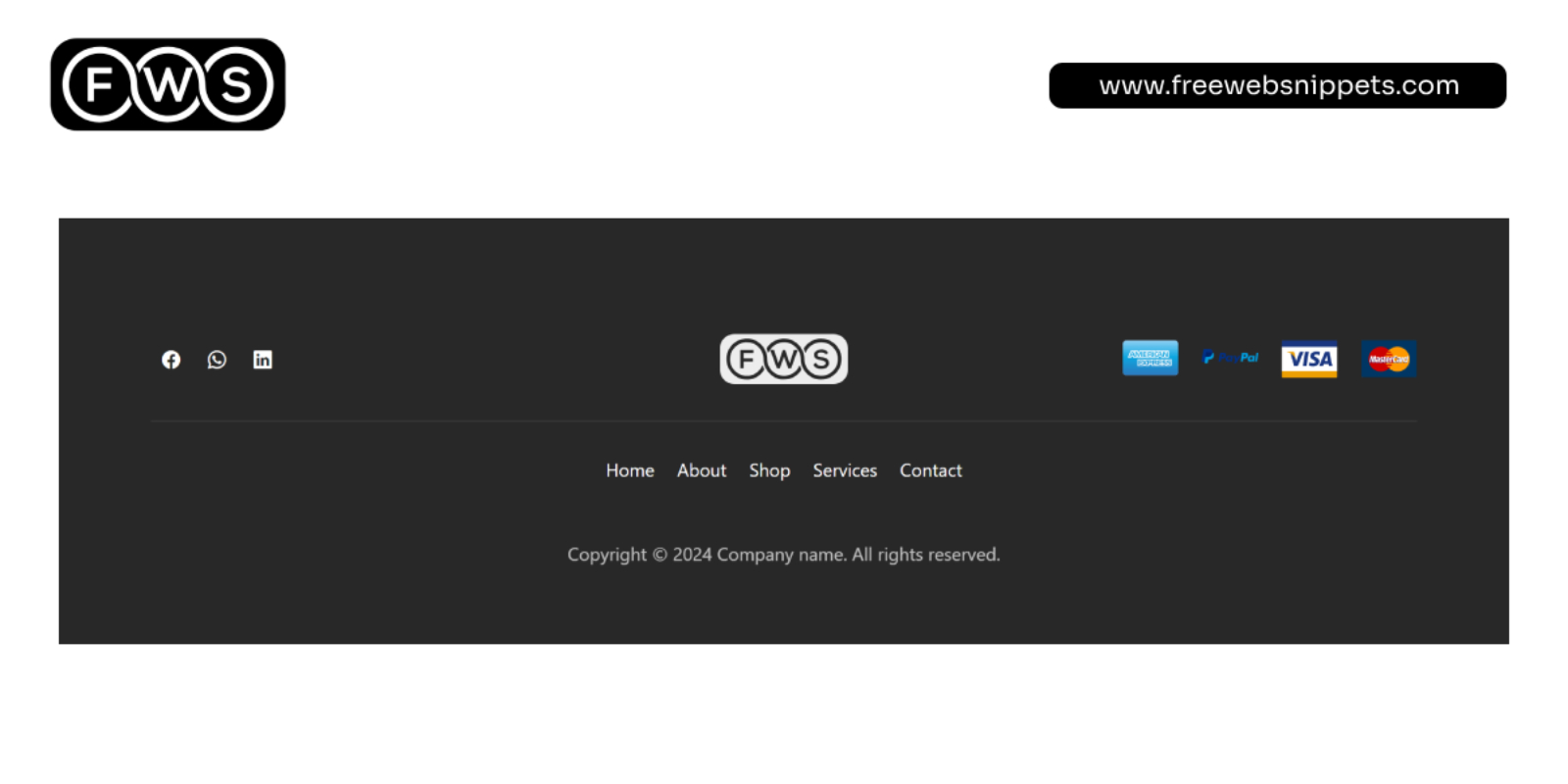
5. Modern Footer Design with Social Icons and Payment Options
This footer is tailored for e-commerce sites. It is also suitable for businesses needing payment option visibility. Footer includes social media icons. It provides areas for displaying accepted payment methods. This enhances user trust. Essential information is provided in compact space.
Key Features:
- ▹ Social icons for simple social media access are included.
- ▹ Space for payment method icons is present.
- ▹ Modern and responsive layout is perfect for e-commerce.
Utilization of Bootstrap Footer Snippets
- ▹ Download the Free Snippet: Every footer design is accessible as a free Bootstrap snippet. Download the code to start.
- ▹ Customize the Code: You need to modify the footer. Ensure it matches your website’s brand colors. Links and layout preferences will help to tailor it.
- ▹ Integrate into Website: Place footer code at the bottom of the HTML file. Important step, link your Bootstrap CSS. It ensures a professional, consistent appearance.
The Reason for Responsive Footer Design?
Responsive footer improves user experience. It offers quick access to vital links and info on all devices. Footer designs are optimized for mobile and desktop. Smooth experience for users is guaranteed.
Free Bootstrap 5 footer snippets make adding a functional modern footer to your website easy. Options range from professional layouts to stylish choices. Each design has unique features that can improve your site. Download and customize these snippets today. They will make an excellent impression on your website visitors.
Make a Comment
Your email address will not be published. Required fields are marked *